Goals
Climate Champs will:
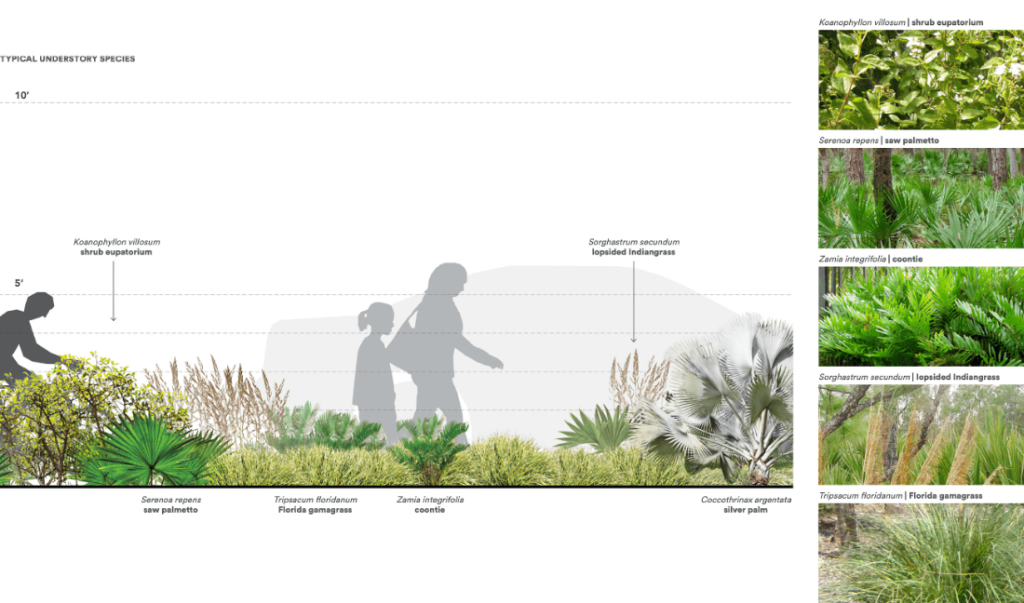
- DISCOVER! Get to know the nature that exists right here in our city!
- EXPLORE! Learn about the role we play in our environment and how we are all connected.
- CONTRIBUTE! Learn about the benefits of natural solutions and what you can do to help.
- INSPIRE! Help spread the word and tell your friends how to become Climate Champs too.

How Does it Work?

It’s like a fun treasure hunt to learn cool facts!
Impact
The desire to connect with and contribute to your community is as impactful for young people as it is for adults. Becoming a Climate Champ has meaning to student learners at any age. The Underline visitors will find answers to real questions and solutions to real problems around climate and the environment.
Learn what you can do to help fight climate change right here in your community.Our goal is that through real world experiences and access to learning, our community willshare that knowledge, adopt sustainable practices in their daily lives and encourage others to participate. Small solutions can have a big impact!
About The Authors
A special thank you to the Kim, Hayley, and Daniel Mendelson for their generosity in curating this experience as educators and champions of lifelong learning.
Kim, Hayley, and Danny are honored to co-author the educational content behind the Underline and share their passion for learning with the community. While Kim’s 30+ years of teaching experience started with Business, her love for education quickly blossomed into teaching Elementary School Science. Both Kim and Hayley have developed and implemented science curriculum aligned to the Next Generation Science Standards (NGSS). Hayley teaches Science at Lehrman Community Day School to foster curiosity and scientific reasoning in her students. Danny is a current High School student in Miami, Florida. He is a member of his high school’s Environmental Student Organization, where they help to spread awareness about the environment. Being a critical member of his high school’s speech and debate team, Danny is the powerhouse behind our research generation. Kim and Hayley use their teaching experience to crystalize the content into the citizen science program.
Climate Champs was written to meet Next Generation Science Standards. Click here to see the details of the standards met.

This quiz has been added to force script loading for Climate Champs child pages. DO NOT DELETE IT or else the quizzes on the child pages will stop working. This quiz is not visible on the frontend. – Seb Lenton
